Reengineering: Ingenieurslösung erstrahlt durch Web-Portierung in neuem Glanz
Warum braucht es auch für Ingenieurslösungen eine Web-Version?
von Martin Hochstrasser MSc, DI (FH)Josef Jank und DI (FH) Alexander Leutgeb
Ein bekanntes Sprichwort sagt: „Nichts ist so beständig wie der Wandel“ (Heraklit von Ephesus). Das gilt natürlich auch für Software und insbesondere für dessen Benutzeroberflächen. Diese Anwendungen verschieben sich zunehmend in Richtung Web-Technologien, weil sie dadurch ohne Installation für einen breiten Anwender:innenkreis auf allen Plattformen zur Verfügung stehen. Auch erfolgreiche Desktop-Anwendungen müssen sich diesem Modernisierungsdruck stellen, da sie sonst Gefahr laufen, nicht weiter verwendet zu werden, und damit die Ressourcen für Weiterentwicklungen verlieren. Bei älteren Softwaresystemen münden solche neuen Anforderungen häufig in einer vollständigen Neuentwicklung der Software. Viele sehen es als Chance, um sich von Altlasten befreien und auf die bevorzugte Plattform und Programmiersprache umsteigen zu können. Aufwände und Risiko werden in der anfänglichen Euphorie gerne unterschätzt und viele dieser Projekte überschreiten bei Weitem die anfänglich angenommenen Kosten.
Für eine technisch und wirtschaftlich erfolgreiche Umsetzung von solchen Vorhaben ist daher eine gut überlegte Gesamtstrategie wichtig. Das Ziel sollte eine minimalinvasive Lösung sein, wo nur jene Teile geändert werden, die tatsächlich davon betroffen sind. Für alle anderen Teile gilt: „Never change a running system”. Damit werden unnötige Aufwände und Fehlerquellen vermieden. Die Kund*innen erhalten frühzeitig eine einsatzfähige Software, können basierend darauf laufend Feedback geben und damit die Weiterentwicklung in die richtige Richtung lenken. Außerdem wird die Phase der parallelen Wartung der bestehenden Software und Neuentwicklung kurz gehalten. Durch die Modernisierung bzw. das Reengineering ist die Software technologisch fitter für die Zukunft und durch den potenziell breiteren Anwender*innenkreis können zukünftige Investitionen besser argumentiert werden. Durch diesen Reengineering-Ansatz und eine agile Vorgehensweise können die Aufwände gering gehalten und ein gutes Kosten-Nutzen-Verhältnis erreicht werden.
Inhalt
- Warum braucht es auch für Ingenieurslösungen eine Web-Version?
- Use-Case: Reengineering der Desktop Anwendung HOTINT für Mehrkörpersimulation
- In nur drei Monaten zum möglichst hohen Kundennutzen
- Mögliche Lösungsansätze
- Umsetzungskonzept
- Technische Umsetzung und Implementierung
- Zusammenfassung / Ausblick
- Autoren

Use-Case: Reengineering der Desktop Anwendung HOTINT für Mehrkörpersimulation
HOTINT ist ein freies Softwarepaket für die Modellierung, Simulation und Optimierung von mechatronischen Systemen, insbesondere von flexiblen Mehrkörpersystemen. Es umfasst Solver für statische, dynamische und modale Analysen, ein modulares objektorientiertes C++-Systemframework, eine umfassende Elementbibliothek und eine grafische Benutzeroberfläche mit Werkzeugen zur Visualisierung und Nachbearbeitung. HOTINT wird seit mehr als 25 Jahren kontinuierlich weiterentwickelt und derzeit von der Linz Center of Mechatronics GmbH (LCM) im Rahmen mehrerer wissenschaftlicher und industrieller Projekte sowohl im Open- als auch im Closed-Source-Bereich weiterentwickelt. Der Schwerpunkt liegt heute auf der Modellierung, Simulation und Optimierung komplexer mechatronischer Systeme (inkl. Steuerung), d.h. allgemeiner mechanischer Systeme in Kombination mit elektrischen, magnetischen oder hydraulischen Komponenten (z.B. Sensoren und Aktoren). Parametrisierte Modell-Setups können über die HOTINT-Skriptsprache oder direkt innerhalb des C++-Modellierungsrahmens implementiert werden. Weitere wichtige Merkmale sind die Unterstützung von Schnittstellen, z.B. eine vielseitige TCP/IP-Schnittstelle, die die Kopplung mit anderen Simulationswerkzeugen ermöglicht (z.B. Co-Simulation mit MATLAB/Simulink oder die Kopplung mit einem Partikelsimulator zur Analyse von Fluid-Struktur- und Partikel-Struktur-Interaktion), sowie die Integration in das Optimierungsframework SyMSpace. Die Software ist als C++ Anwendung realisiert und verwendet zur Umsetzung der Benutzeroberfläche die MFC von Microsoft. Für die Visualisierung der 3D-Darstellung wird die Programmierschnittstelle OpenGL verwendet.

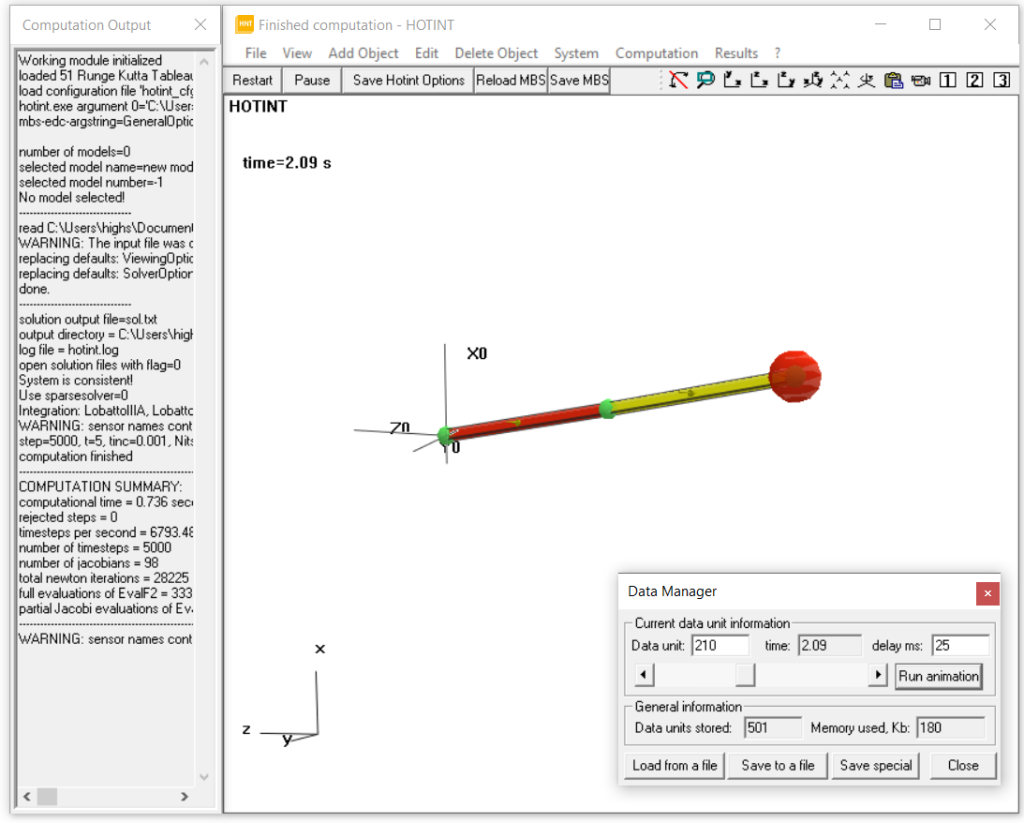
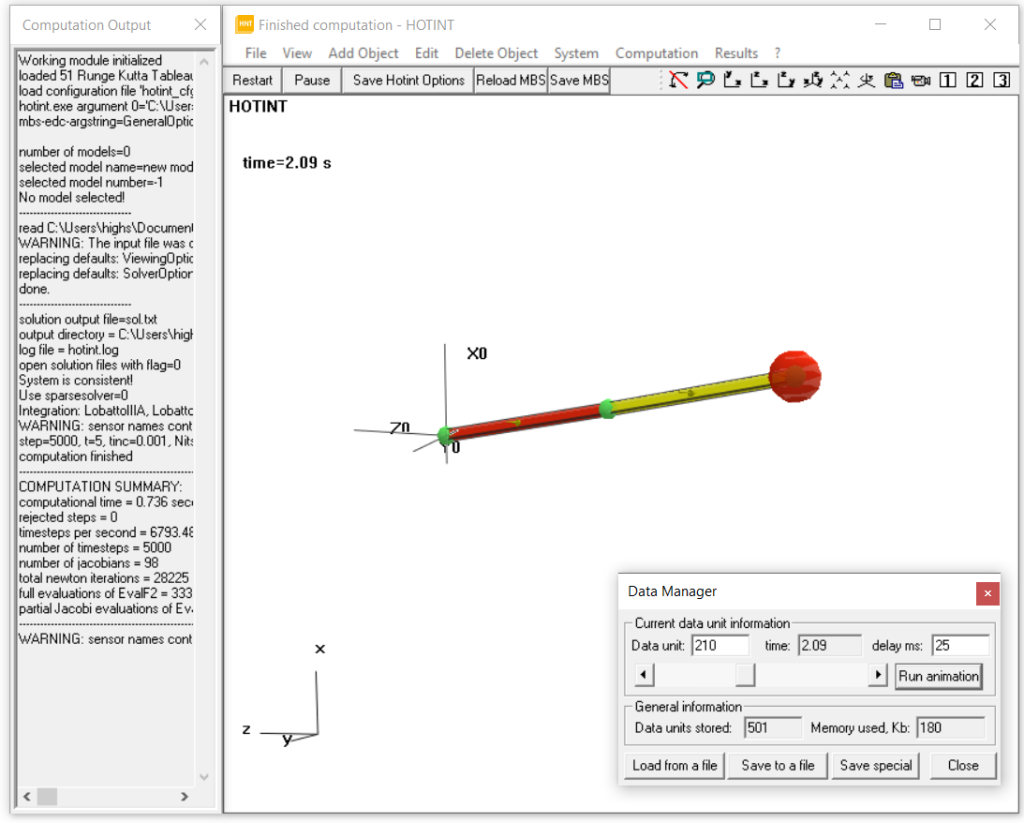
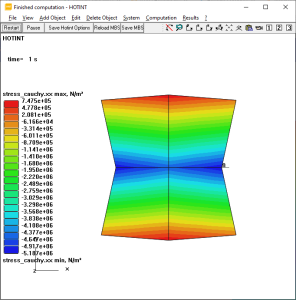
Screenshot 1: alte Desktopanwendung HOTINT
In nur drei Monaten zum möglichst hohen Kundennutzen
Bereits im Zuge der ersten Besprechungen wurden gemeinsam mit LCM die Rahmenbedingungen und primären Ziele abgesteckt. Generell bestand das übergeordnete Ziel darin, für die bestehende Desktop-Anwendung eine Web-Oberfläche zu realisieren. Relativ unklar war aber für alle Beteiligten, ob die angedachten Lösungsideen im geplanten Zeitraum von 3 Monaten umsetzbar wären, oder ob man an nicht vorhersehbare Grenzen oder Probleme stoßen würde. Daher wurde auch auf eine präzise Definition der finalen Ergebnisse verzichtet, sondern das Risiko durch Timeboxing (definierte inkrementelle Produktentwicklung mit festgeleger Zeitdauer) begrenzt. Für das Team bestand die Aufgabe darin, in der verfügbaren Zeit einen möglichst hohen Kund*innennutzen zur generieren – im Idealfall den aktuellen Funktionsumfang auch vollständig im Web-Client zur Verfügung zu stellen. Ganz im Sinne des agilen Vorgehens wurde das Risiko zusätzlich durch zweiwöchige Sprints mit gemeinsamen Reviews und der darauf basierenden Planung für die nachfolgenden Sprints minimiert. Der erste Sprint der jeweiligen Phase hatte dabei Ähnlichkeiten mit Spikes, wo die grundsätzliche Machbarkeit und der Aufwand für eine technische Story bestimmt wird. Basierend darauf wurde in den folgenden Sprints die konkrete Realisierung vorangetrieben.
Im Nachhinein hat sich dieser leichtgewichtige Prozess für das Projekt gut bewährt, aber dies muss nicht zwangsweise für andere Projekte gelten. Falls die Kund*innen wenig Erfahrungen im Bereich Agilität und Softwareentwicklung mitbringen, kann natürlich wesentlich mehr Überzeugungsarbeit oder ein formalerer Prozess notwendig sein. Im aktuellen Fall hatte das gut eingespielte Team bereits langjährige Erfahrung im Bereich der 3D-Visualisierung und konnte damit aus der Erfahrung heraus die richtigen Entscheidungen treffen. Gerade bei technisch anspruchsvollen Themen ist dieser Aspekt wichtiger, als ein möglichst gut ausgeklügelter Prozess (ohne dessen Bedeutung kleinreden zu wollen). Für weiterführende Informationen zum Thema möchten wir auf unsere Fachbeiträge Agile vs. klassische Softwareentwicklung, Software-Reengineering: Wann wird das Alt-System zum Problem? und Modernisierung von Software verweisen, da diese Ansätze und Ideen auch hier angewendet wurden.
Mögliche Lösungsansätze
Ausgangsbasis war eine klassische Desktop-Anwendung, die in C++ basierend auf den Microsoft Foundation Classes (MFC) realisiert war. Für die 3D-Darstellung wurde OpenGL verwendet. Das Ziel bestand darin, die Anwendung zusätzlich über einen Web-Browser bedienbar zu machen. Prinzipiell gibt es für eine Portierung der nativen HOTINT C++ Anwendung in eine Webanwendung folgende zwei Möglichkeiten:
Eine reine Client-seitige Webanwendung, die mit Webtechnologien vollständig neu implementiert werden müsste ohne einen Quellcode wiederzuverwenden oder alternativ eine semi-automatisierte Portierung der C++ Anwendung in eine Webanwendung unter Verwendung von WebAssembly und Emscripten.
Als zweiter Ansatz kann eine Client/Server-basierte Webanwendung umgesetzt werden, wobei HOTINT als C++ Server läuft und mit der client-seitigen Webanwendung kommuniziert (Kommunikationsprotokoll für strukturierten Datenaustausch: Parameter, Ergebnisdaten, 3D-Visualisierung, Maus-Interaktion). Die 3D-Visualisierungen können dabei entweder in Form strukturierten Daten übertragen (komplette Übertragung oder nur von sich geänderten Teilen) oder direkt in Form eines Bildes (Image Streaming).
Eine rein client-seitige Webanwendung wurde vorab ausgeschlossen, da eine vollständige Neuimplementierung den Projektrahmen gesprengt hätte. Die semi-automatisierte Portierung war aufgrund der Verwendung von Closed-Source Bibliotheken von Intel, Microsoft und weiteren nicht möglich. Eine weitere Möglichekit wäre die Realisierung auf Basis von ParaView, da dort bereits eine Client/Server basierte Web-Anwendung (Link zu ParaView Webanwendung) angeboten wird. Dabei gibt es zwei Möglichkeiten, wie die 3D-Visualisierung erfolgen kann:
- Rein client-seitiges Rendern der 3D-Szene
- Server-seitiges Rendern der 3D-Szene und Übertragen des Bildes zum Client (Image Stream).
Es besteht auch die Möglichkeit, beide Varianten zu benutzen und im Client eine Überlagerung durchzuführen (hybride 3D-Visualisierung). ParaView verwendet zur Visualisierung die Bibliothek VTK. Die notwendige Infrastruktur für 3D-Visualisierung im Web auf Basis einer Client/Server Architektur wird bereits von VTK zur Verfügung gestellt (Link zu vtkWeb). Dabei kann die 3D-Visualisierung für den Client rein am Server (Image Stream), rein am Client oder auch auf beiden (hybrid) berechnet werden. Die Entscheidung für eine Variante hängt dabei von der Komplexität der zu übertragenden 3D-Szene und dem damit verbundenen Datenaufkommen ab.
Umsetzungskonzept
Für den gewählten Lösungsansatz, in Form einer Client/Server-Architektur, musste das Rendern der 3D-Szenen adaptiert werden. Im Lösungsansatz bestand die Idee darin, das clientseitige Rendering ausschließlich mithilfe der VTK-Bibliothek zu realisieren. Im Zuge der Umsetzung stellte sich aber heraus, dass die interne Rendering-Schnittstelle nicht ohne großen Aufwand auf eine abstrakte Beschreibung für VTK umgestellt werden konnte. Da der Simulationskern im Zuge der Animation in jedem Zeitschritt die 3D-Visualisierung aktualisiert, wäre die Abbildung auf eine andere Rendering API mit Performanz-Einbußen verbunden gewesen.
Daher wurde folgende Vorgehensweise gewählt: Die Verwendung von OpenGL wurde unverändert beibehalten, aber anstelle der Ausgabe am Bildschirm wird ein Bild generiert (Off-Screen Rendering) und vom Server zum Client übertragen. Dieser Ansatz bietet folgende Vorteile:
- Grundlegendes Rendern in HOTINT unterliegt keinen großen Änderungen.
- Erweiterungen und Anpassungen in den Elementroutinen von HOTINT können in bekannter Art und Weise durchgeführt werden.
- Die Änderungen betreffen nur das neue Web-Backend selbst, wodurch die Wartbarkeit von HOTINT unverändert erhalten bleibt.

Da eine rein bildbasierte Übertragung von 3D-Ansichten nicht für alle Anwendungsfälle aufgrund der Kommunikationsbandbreite zielführend war, wurde für bestimmte Anwendungsfälle die Übertragung von kompletten Modellen konzipiert. Im Falle von FEM (Finite-Element-Method) Modellen inklusive Berechnungsergebnissen werden diese nur einmal vom Server zum Client in Form einer VTK-Szenenbeschreibung übertragen. Dadurch kann im Client interaktiv einerseits die 3D-Ansicht verändert und andererseits die Visualisierung unterschiedlicher Ergebnissgrößen ausgewählt werden, ohne dass Daten erneut vom Server übertragen werden müssen.
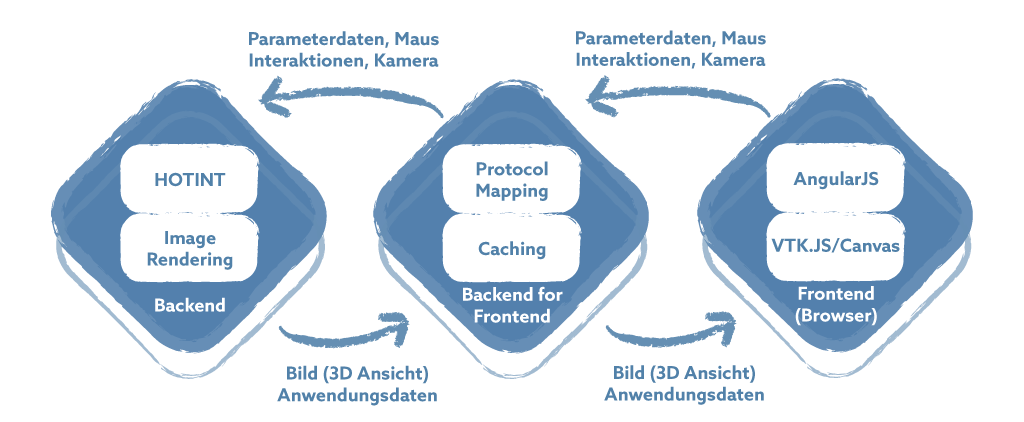
Für die Anbindung der Web-Clients wurde ein Backend-For-Frontend (BFF) auf Basis von Node.js realisiert. Dieser Ansatz wurde gewählt, da die Integration eines vollständigen Webservers im Widerspruch zur minimalinvasiven Anpassung der bestehenden Anwendung gewesen wäre und darüber hinaus Node.js gute Unterstützung für gRPC und GraphQL bietet. Das Backend stellt dem BFF die Daten über gRPC in generischer Form zur Verfügung und dieses wiederum liefert die Daten über GraphQL weiter an das Frontend. Das BFF übernimmt einerseits die Abbildung der unterschiedlichen Protokolle und andererseits können auch intelligente Caching Mechanismen implementiert werden. Durch die Verwendung des BFF können die Erweiterungen im Backend (HOTINT) gering gehalten werden. Die folgende Abbildung zeigt das Umsetzungskonzept.

Abbildung 1: Umsetzungskonzept
Technische Umsetzung und Implementierung
Neue Erkenntnisse im Zuge der Implementierung hätten Änderungen und Anpassungen des geplanten Umsetzungskonzepts erforderlich machen können. Im konkreten Fall war dies überraschenderweise nicht erforderlich – das Konzept konnte ohne größere Abweichungen wie geplant implementiert werden. In HOTINT waren letztendlich nur folgende Änderungen notwendig:
- OpenGL Off-Screen Rendering
- Export / Import der Parameter-Einstellungen als JSON
- Erweiterung um VTK-Szenengenerierung für Visualisierung von FEM Berechnungsergebnissen
Der bisherige Render-Code mit OpenGL musste nicht angepasst werden. Die Code-Basis von HOTINT hat einen Umfang von ungefähr 200.000 LOC (Lines of Code) mit ~300 Klassen. Die HOTINTWeb-Erweiterung hat ca. 2.000 LOC, während die Anpassungen an HOTINT mit ~500 LOC (0.25 %) sehr gering ausgefallen sind.
Das Backend wurde wie geplant mit gRPC implementiert. Die Einzelbilder für die bild-basierte Übertragung der 3D-Darstellung werden mit Offscreen-Rendering erstellt. Dafür wurden die Bibliotheken GLFW , glbinding und glm verwendet. Um das Datenaufkommen bei der Übertragung der Einzelbilder zu senken wurden diese mittels TurboJPEG zu JPG Bildern komprimiert.
Das Backend-For-Frontend (BFF) wurde mit Node.js von Grund auf neu entwickelt. Für die Kommunikation mit dem Backend / HOTINT kam gRPC-JS zum Einsatz. Als GraphQL-Framework wurde der Apollo Server verwendet, wobei zur Steuerung der Simulation GraphQL Mutations und zur Übertragung der Bilder / Nachrichten GraphQL Subscriptions herangezogen werden.
Für das Frontend wurde Angular in Kombination mit Material Design verwendet. Für die Interaktion mit der 3D-Ansicht kommt auch bei der Bildübertragung vtk.js zum Einsatz – mit dem Vorteil, dass Kamerainteraktionen nicht manuell neu-implementiert werden mussten.
Die Interaktion mit der Simulation entspricht grob folgendem Ablauf:
- Vorbereiten der Simulationsumgebung (Auswahl der Projekt-Datei).
- Starten des Simulationslaufs.
- Während des Simulationslaufs generiert HOTINT laufend neue Zeitschritte und Nachrichten. Mithilfe des Backends und dem BFF werden diese zum Frontend kommuniziert.
- Das Frontend entscheidet, wann neue Bilder benötigt werden oder das Picking (Selektion von Elementen) gestartet werden soll. Es kann hier auch jederzeit auf vorherige Zeitschritte zurückgegriffen werden.
- Fertigstellung oder Stoppen der Simulation.
In nachfolgender Darstellung erfolgt die Gegenüberstellung der bisherigen Desktop-Anwendung und der neuen Web-Anwendung:

Screenshot 1: alte Desktopanwendung

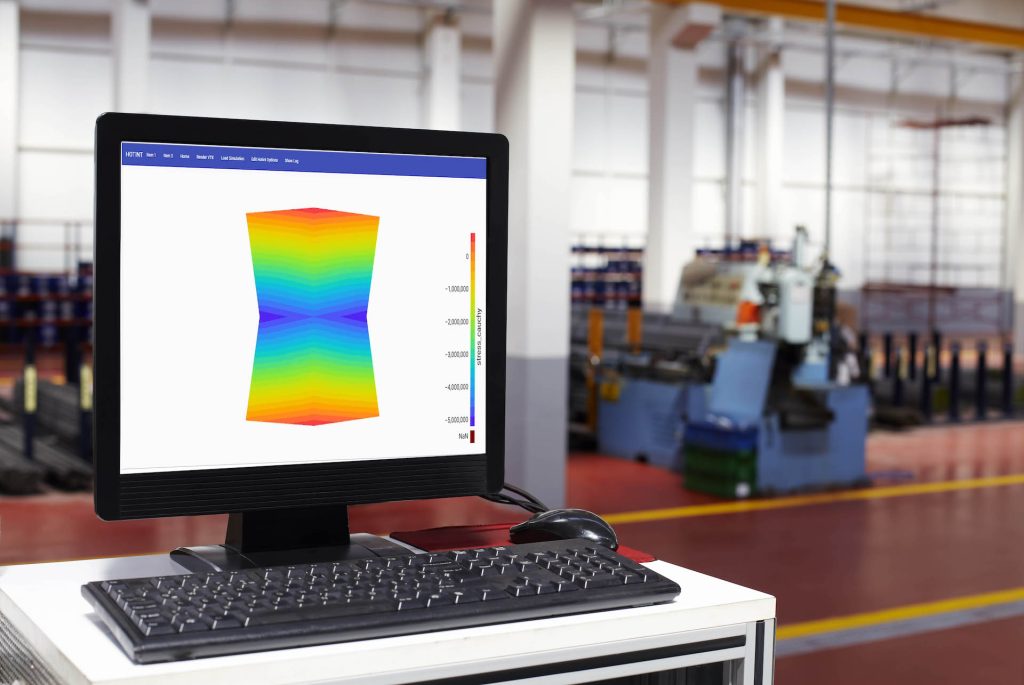
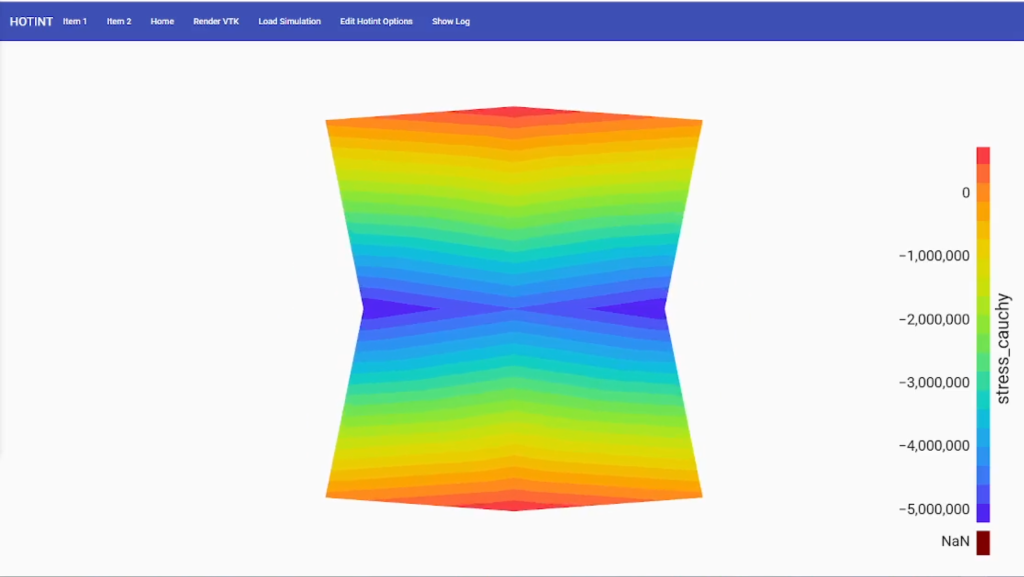
Screenshot 2: neue Webversion

Screenshot 1: alte Desktopanwendung

Screenshot 2: neue Webversion
Zusammenfassung / Ausblick
Wie eingangs erwähnt, wird ein Großteil der Benutzer*innenoberflächen heute mit Web-Technologien realisiert, weil diese für einen breiten Anwender*innenkreis einen niederschwelligen Zugang ermöglichen. Mit diesem Erwartungsdruck sind daher nun auch klassische Desktop-Anwendungen konfrontiert. In diesem Zusammenhang stellt sich die Frage einer entsprechenden Vorgehensweise: vollständige Neuentwicklung oder schrittweise Modernisierung (Reengineering). Die Entscheidung muss natürlich je Projekt individuell getroffen werden und hängt natürlich stark vom Umfang und der Qualität der vorhandenen Code-Basis ab. Es ist aber nicht so, dass eine Neuentwicklung generell die bessere Lösung ist. Im vorgestellten Projekt haben sich der gewählte minimalinvasive Reengineering-Ansatz und die agile Vorgehensweise bewährt. Die Erwartungen im Hinblick auf die Ergebnisse und Aufwände konnten damit sogar übertroffen werden, da das Projekt innerhalb einer Durchlaufzeit von rund drei Monaten und einem Aufwand von ca. 500 Personenstunden abgeschlossen werden konnte.
In Summe waren für den Erfolg zusammenfassend folgende Faktoren ausschlaggebend:
- Die agile Vorgehensweise und die regelmäßige gemeinsame Abstimmung der Zwischenergebnisse und der weiteren Vorgangsweise.
- Der gewählte minimalinvasive Lösungsansatz.
- Zukunftssicherheit, weil bestehender Code und Erweiterungen unabhängig voneinander gewartet und weiterentwickelt werden können.
Autoren

Martin Hochstrasser, MSc
Software Developer

DI (FH) Josef Jank, MSc
Senior Software Architect & Project Manager

DI (FH) Alexander Leutgeb
Head of Unit Industrial Software Applications



